Авторизация через социальную сеть Facebook
18 октября 2017 г. 2:49
Рассмотрим авторизацию пользователей на своём сайте через социальную сеть Facebook на примере сайта vivazzi.pro.
Сперва мы должны зарегистрировать своё приложение в соц. сети Facebook на странице https://developers.facebook.com/apps
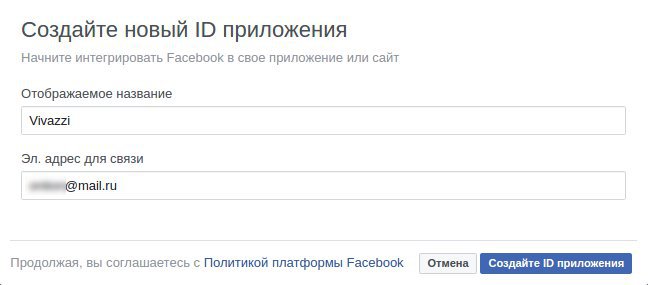
Щёлкните "Добавьте новое приложение" и в форме впишите название вашего проекта. В моём случае: Vivazzi.
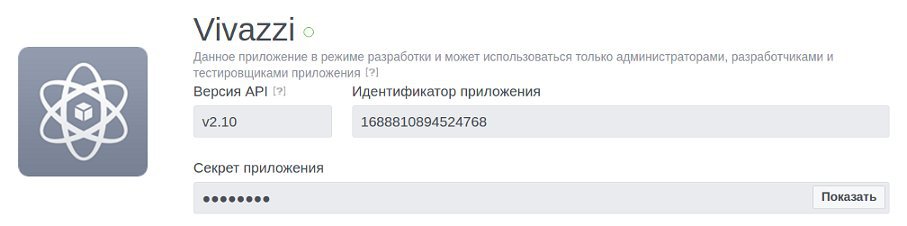
Перед нами откроется панель приложения:
Обратите внимание, что рядом с названием расположен незакрашенный круг с зелёной обводкой. Это говорит о том, что пока приложение находится в тестовом режиме. Чуть позже мы сделаем его доступным для всех, а пока продолжим настройку.
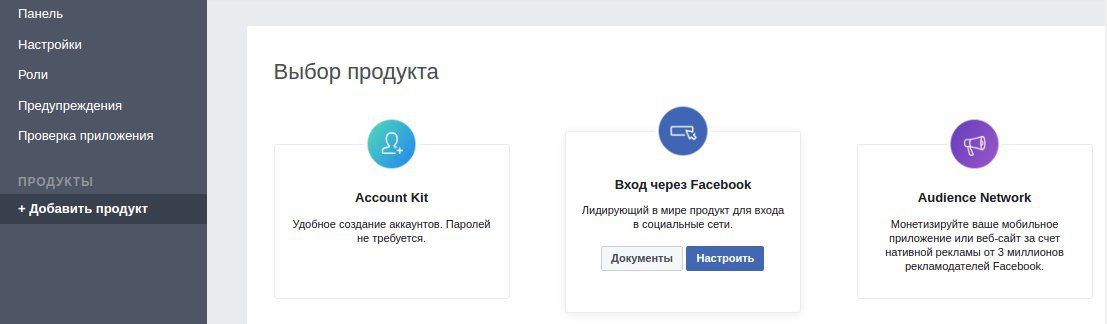
Теперь нужно добавить продукт "Вход через Facebook":
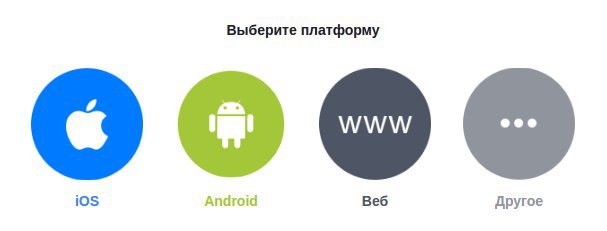
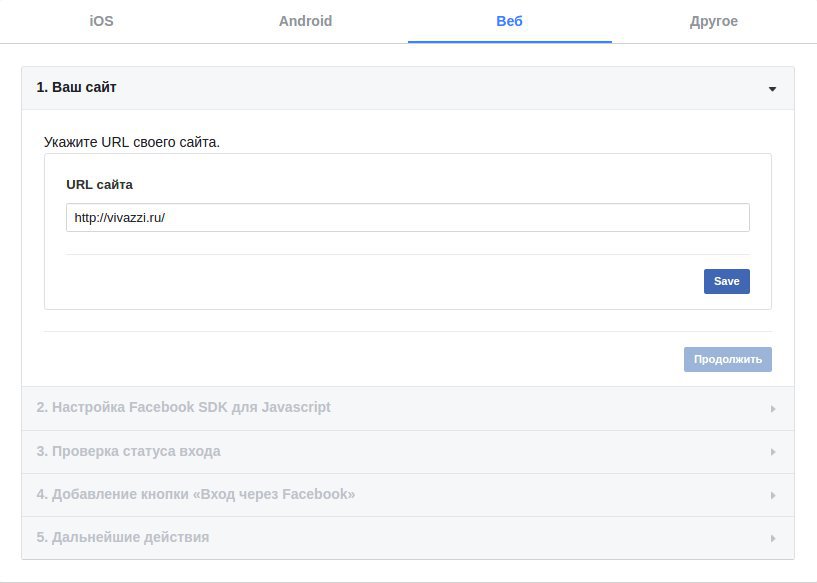
Выбираем платформу "Веб", если собираемся регистрировать пользователей на своём сайте. Далее откроется окно, где мы должны вписать адрес сайта:
Вписываем свой адрес сайта и жмём "Сохранить". Мы рассматриваем простейшую настройку авторизации через Facebook, поэтому шаги 2-5 пока можно не настраивать.
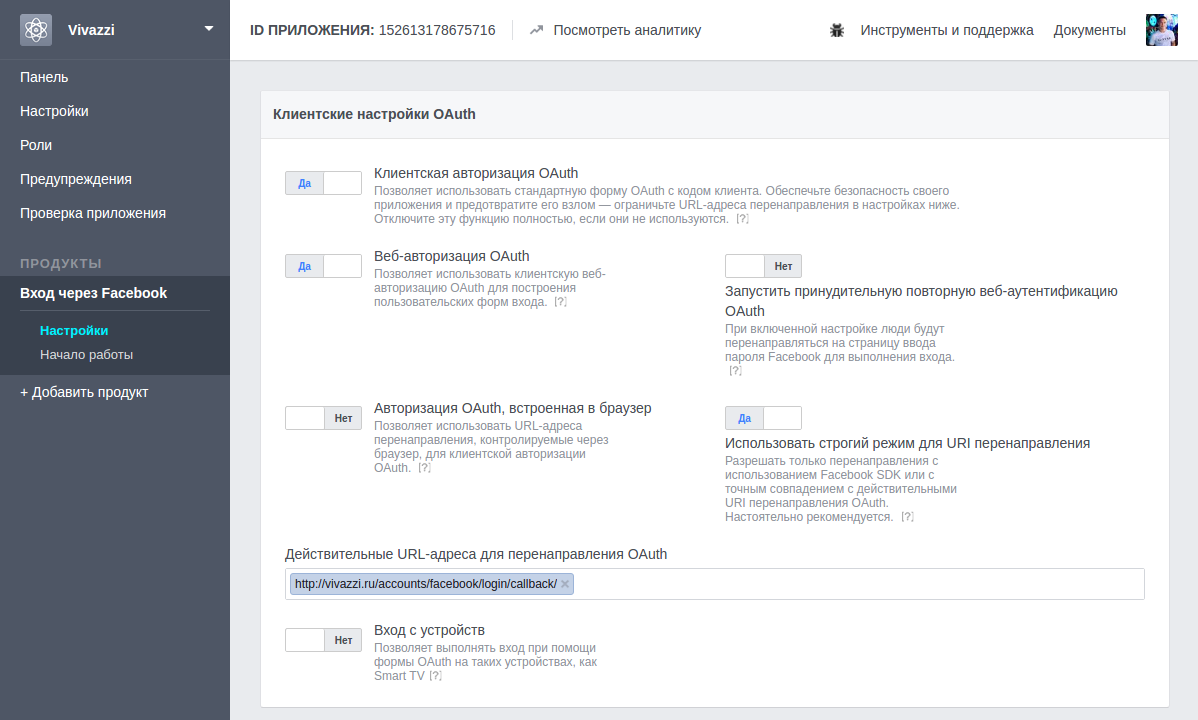
Затем добавляем настройки, щёлкнув "Вход через Facebook" в левой панели, а затем щёлкнув "Настройки":
Обратите внимание, что для защиты мы должны включить опцию "Использовать строгий режим для URI перенаправления" и добавить правильный URL-адрес для перенаправления OAuth.
Откуда берётся URL-адрес для перенаправления OAuth зависит от того, самостоятельно ли вы пишите код авторизации или используете готовые решения для своего языка программирования. Если вы хотите самостоятельно написать код авторизации, то в Facebook существует соответствующая страница документации: https://developers.facebook.com/docs/facebook-login/web. Я же использую библиотеку django-allauth, ознакомиться с ней вы можете на странице Django allauth авторизация через социальную сеть.
Так как я использую django-allauth, то мой URL-адрес для перенаправления OAuth будет http://vivazzi.pro/accounts/facebook/login/callback/.
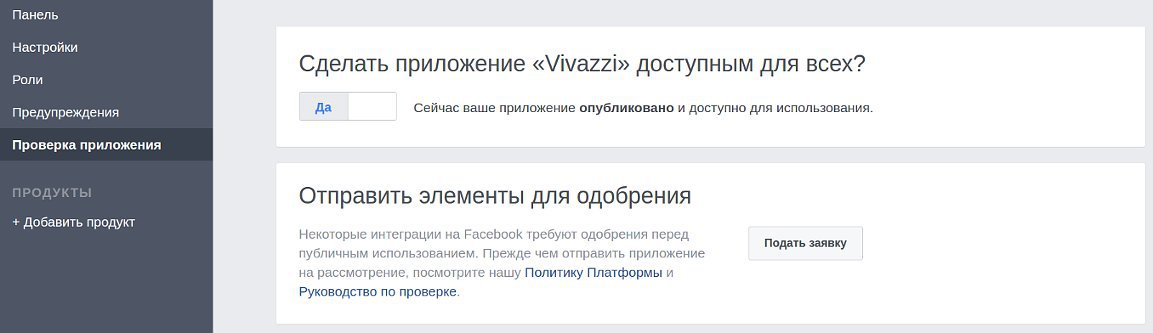
И, наконец, нам осталось сделать наше приложение доступным для всех:
Через API Facebook можно получать разную информацию пользователей, но для авторизации нам достаточно email и public_profile, которые разрешены по умолчанию, поэтому публикация вашего приложения произойдёт без проблем.
 Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.








Комментарии: 0