Как добавить страницу в админку django
24 августа 2017 г. 16:52
Добавление своей страницы в админку django мало чем отличается от добавления страницы в публичную часть сайта и осуществляется за несколько простых шагов. Но для начала создадим новое приложение spec в нашем проекте со следующей структурой:
my_project ├─ spec │ ├─ templates │ │ └─ admin_custom_page.html │ ├─ __init__.py │ ├─ urls.py │ └─ views.py ├─ __init__.py ├─ settings.py └─ urls.py
А затем добавим в settings.py наше приложение spec:
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.admin',
'django.contrib.sitemaps',
'djangocms_text_ckeditor',
'cms',
'treebeard',
'menus',
'sekizai',
'spec',
)
1. Создания представления
Пишем обычное представление в views.py, добавляя необходимую логику, к примеру:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
def show_admin_custom_page(request):
# some code
ctx = {'data': 'test'}
return render(request, 'spec/admin_custom_page.html', ctx)
2. Создание шаблона
Я обычно наследуюсь от базового шаблона, который поставляется приложением admin от Django (соответственно, вы можете найти этот наследуемый шаблон в приложении admin в папке django/contrib/admin/).
В качестве примера приведу такой шаблон admin_custom_page.html:
{% extends 'admin/base_site.html' %}
{% block title %}Тестовая страница в админке | Мой проект{% endblock %}
{% comment %}{% block extrastyle %}{{ block.super }}
<link rel="stylesheet" href="{{ STATIC_URL }}path/css/style.css">
{% endblock %}{% endcomment %}
{% comment %}{% block breadcrumbs %}
<div class="breadcrumbs">
<a href="{% url 'admin:index' %}">{% trans 'Home' %}</a>
›
<a href="{% url 'admin:spec_my_model_changelist' %}">Пункт хлебных крошек</a>
› Тестовая страница в админке
</div>
{% endblock %}{% endcomment %}
{% block content %}
<div class="fieldsets">
<fieldset class="module">
<h1>Тестовая страница в админке</h1>
<p>Пример показывает, как добавить свою страницу в админку Django</p>
<p>Произвольная переменная: {{ data }}</p>
</fieldset>
</div>
{% endblock %}
Обычно, я добавляю в block title название, соответствующее содержанию страницы, и само содержание в block content. При необходимости можно стилизовать страницу и изменить навигационную цепочку, расскоментировав соответствующие блоки.
3. Добавление url в url_patterns
Сначала свяжем url с нашим view в файле urls.py нашего приложения spec:
# -*- coding: utf-8 -*-
from django.conf.urls import url
from django.contrib.auth.decorators import user_passes_test
from spec.views import show_admin_custom_page
urlpatterns = [
url(r'^admin-custom-page/$', user_passes_test(lambda u: u.is_superuser)(show_admin_custom_page), name='show_admin_custom_page'),
]
А затем подключим urls.py приложения spec в urls.py нашего проекта:
from django.conf import settings
from django.conf.urls import include, url
from django.conf.urls.static import static
from django.contrib import admin
admin.autodiscover()
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^admin_tools/', include('admin_tools.urls')),
url(r'^', include('spec.urls')),
url(r'^', include('cms.urls')),
]
urlpatterns.extend(static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT))
Теперь в браузере по адресу http://localhost:8000/admin-custom-page/ можно увидеть тестовую страницу.
user_passes_test(lambda u: u.is_superuser) для того, чтобы давать право открывать страницу только суперпользователям. Обычно админские страницы закрываются от обычных пользователей, но разрешаются сотрудникам или суперюзерам.Теперь нужно позаботиться о том, где эту ссылку разместить в админке. Я не случайно оставил в примере url-ы:
url(r'^admin_tools/', include('admin_tools.urls')),
url(r'^', include('cms.urls')),
Чуть позже я покажу, как для каждого приложения admin_tools и cms обычно добавляю ссылки.
Хочу заметить, что если вам нужно просто вывести статическую страницу на сайт без какой-либо обработки информации, то можно не использовать view (то есть не выполнять шаг 1), а просто использовать TemplateView (в шаге 3) в файле spec/urls.py:
# -*- coding: utf-8 -*-
from django.conf.urls import url
from django.contrib.auth.decorators import user_passes_test
from django.views.generic import TemplateView
urlpatterns = [
url(r'^static-admin-custom-page/$',
user_passes_test(lambda u: u.is_superuser)(TemplateView.as_view(template_name='spec/admin_custom_page.html')),
name='show_static_admin_custom_page'),
]
Для работоспособности примера не забудьте создать шаблон static_admin_custom_page.html, например такой:
{% extends 'admin/base_site.html' %}
{% block title %}Тестовая страница в админке | Мой проект{% endblock %}
{% block content %}
<div class="fieldsets">
<fieldset class="module">
<h1>Тестовая страница в админке</h1>
<p>Пример показывает, как добавить свою страницу в админку Django</p>
<p>Пример вывода статического шаблона с использованием TemplateView</p>
</fieldset>
</div>
{% endblock %}
Конечно, данная "статическая" страница может выполнять какую-либо логику с использованием тех же шаблонных фильтров или тегов.
4.1 Добавление ссылки в админку
Чтобы для перехода на страницу жёстко не вбивать ссылку в строку браузера, а переходить на неё с какой-нибудь части сайта, нужно где-нибудь её разместить. Ниже показаны 3 варианта добавления ссылки в разные админские части сайта, вы можете использовать любой из них или все вместе.
Вариант 1. Обычное добавление ссылки на главную страницу приложения админки
Попробуем добавить ссылку на главную страницу админки над блоком "Все приложения". Для этого можно поступить следующим образом: создаём ещё одно приложение custom_admin внутри приложения spec со следующей структурой:
my_project ├─ spec │ ├─ custom_admin │ | ├─ templates │ | │ └─ admin │ │ │ └─ index.html │ | └─ __init__.py │ ├─ templates │ | └─ admin_custom_page.html │ ├─ __init__.py │ ├─ urls.py │ └─ views.py ├─ __init__.py ├─ settings.py └─ urls.py
Жирным выделены добавленные файлы и папки.
Добавим в шаблон index.html нашу ссылку:
{% extends "admin:admin/index.html" %}
{% comment %}{% block extrastyle %}
{{ block.super }}
{# --- custom styles --- #}
{% endblock %}{% endcomment %}
{% block content %}
<div class="custom_block">
<p><a href="{% url 'show_admin_custom_page' %}">Показать тестовую страницу</a></p>
</div>
{{ block.super }}
{% endblock %}
В шаблоне видно, что мы разместили ссылку поверх всего содержимого блока content. Поизучайте шаблон admin/index.html джанговского приложения admin, чтобы понимать как ещё можно кастомизировать шаблон.
Далее добавим custom_admin в settings.py:
INSTALLED_APPS = (
'spec.custom_admin',
'django.contrib.auth',
...
'spec',
)
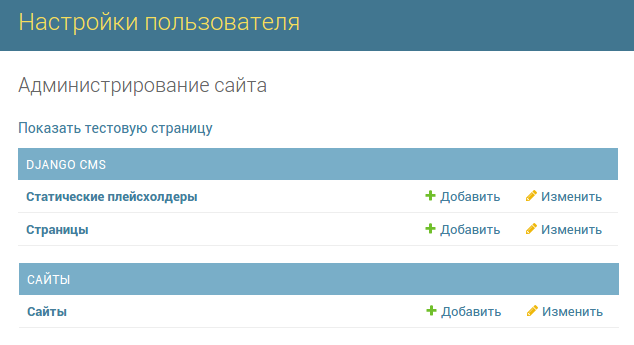
'spec.custom_admin', добавлять нужно перед 'django.contrib.auth', для того, чтобы Django подхватил наш кастомный шаблон index.htmlТеперь перейдём по ссылке http://localhost:8000/admin/, вы должны увидеть примерно следующее:
Вариант 2. Добавление ссылки в dashboard приложения admin_tools
Сначала нужно активировать приложение admin_tools:
INSTALLED_APPS = (
'admin_tools',
'admin_tools.dashboard',
'django.contrib.auth',
...
'spec',
)
ADMIN_TOOLS_INDEX_DASHBOARD = 'spec.dashboard.CustomIndexDashboard'
ADMIN_TOOLS_APP_INDEX_DASHBOARD = 'spec.dashboard.CustomAppIndexDashboard'
'admin_tools', и 'admin_tools.dashboard', добавлять нужно перед 'django.contrib.auth', для того, чтобы Django подхватил шаблоны приложения admin_toolsДалее добавим файл dashboard.py в приложение spec:
my_project ├─ spec │ ├─ templates │ │ ├─ admin │ │ │ └─ test_pages_dashboard.html │ │ └─ admin_custom_page.html │ ├─ __init__.py │ ├─ dashboard.py │ ├─ urls.py │ └─ views.py ├─ __init__.py ├─ settings.py └─ urls.py
В файле dashboard.py добавим кастомный модуль CustomPagesModule в наш дэшборд админки:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from admin_tools.dashboard import modules, Dashboard, AppIndexDashboard
class CustomPagesModule(modules.DashboardModule):
title = 'Тестовые страницы'
template = 'admin/test_pages_dashboard.html'
def is_empty(self):
return False
def init_with_context(self, context):
if self._initialized:
return
self._initialized = True
class CustomIndexDashboard(Dashboard):
def init_with_context(self, context):
self.children.append(
modules.ModelList(
title='Система управления содержимым',
models=('cms.models.pagemodel.Page', )
))
self.children.append(CustomPagesModule())
class CustomAppIndexDashboard(AppIndexDashboard):
title = ''
def __init__(self, *args, **kwargs):
AppIndexDashboard.__init__(self, *args, **kwargs)
self.children += [modules.ModelList(self.app_title, self.models), ]
def init_with_context(self, context):
return super(CustomAppIndexDashboard, self).init_with_context(context)
Сам шаблон test_pages_dashboard.html может состоять из:
{% extends 'admin_tools/dashboard/module.html' %}
{% block module_content %}
<ul>
<li><a href="{% url 'show_admin_custom_page' %}">Показать тестовую страницу</a></li>
</ul>
{% endblock %}
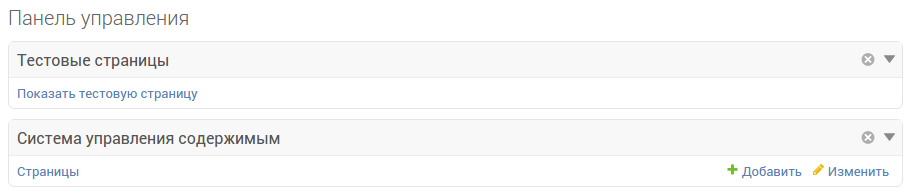
Теперь, открыв ссылку http://localhost:8000/admin/, вы должны увидеть добавленный модуль с нашей ссылкой:
Вариант 3. Добавление ссылки в меню django-cms
Чтобы отобразить пункт меню с ссылкой на нашу тестовую страницу, нужно добавить файл cms_toolbars.py:
my_project ├─ spec │ ├─ templates │ │ └─ admin_custom_page.html │ ├─ __init__.py │ ├─ cms_toolbars.py │ ├─ urls.py │ └─ views.py ├─ __init__.py ├─ settings.py └─ urls.py
Примерно с таким содержанием:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.core.urlresolvers import reverse
from cms.toolbar_base import CMSToolbar
from cms.toolbar_pool import toolbar_pool
@toolbar_pool.register
class ExtendAdminMenuToolbar(CMSToolbar):
def populate(self):
custom_menu = self.toolbar.get_or_create_menu('custom_menu', 'Пункт меню')
custom_menu.add_link_item('Показать тестовую страницу', url=reverse('show_admin_custom_page'))
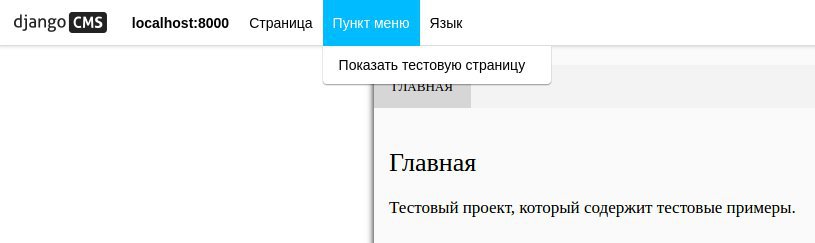
Вот и всё! Теперь вы можете увидеть новый пункт django-cms меню:
Как видите, существует несколько способов отобразить свою страницу в админке. Самый лёгкий вариант оказался через django-cms.
Похожие статьи:
 Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Комментарии: 2




09.09.2021 6:35 #
Очень полезная информация!
Ответить
15.09.2021 7:06 #
Рад, что статья оказалась полезной!
Ответить