8. Cascade плагины
24 октября 2016 г. 10:17
DjangoSHOP расширяет экосистему djangoCMS плагинов с помощью djangocms-cascade дополнительных плагинов для интернет-магазина. Они позволяют нам создать целый интернет-магазин, который состоит из множества различных элементов, которые избавляют от создания шаблонов вручную. Исключение составляет: карточка товара.
Нам нужно сфокусироваться на странице по умолчанию с одним большим заполнителем. Этот заполнитель разделяется на контейнеры, строки, столбцы и другие элементы Cascade коллекции плагинов.
Однако следует заметить, что это совершенно другой подход с дизайнерской точки зрения. Путь веб-дизайна начался несколько лет назад, начиная с скриншотов готовой страницы, которую нужно было продумывать заново. Это долго обсуждалось многими дизайнерами, особенно была тема Brad Frost в его замечательной книге "Атомный Веб-дизайн". Он говорил об обратном процессе дизайна и начинал с маленьких сущностях, которую назвал Атомами. Они формировали большие по размеру компоненты, которые назывались Молекулы, которые затем образовывали Организм.
Некоторые дизайнеры в настоящее время строят эти компоненты напрямую в HTML и CSS или SASS коде вместо рисования макетов, используя программы, такие как InDesign или PhotoShop (которые, кстати, никогда не предназначались для такой работы). Такой подход также освобождает программистов от конвертации этих макетов в HTML и CSS, которая отнимает время и никогда не удовлетворяет результатом.
Согласно Frost, следующие больший компонент после Организма - это шаблон. Как раз-таки djangocms-cascade находится на этом уровне и работает с шаблонами. Каждый Cascade плагин поставляется со своим шаблоном по умолчанию, который может легко быть переопределён по дизайнерским соображениям.
8.1. Переопределение шаблонов
Для всех плагинов, описанных здесь, мы можем переопределить соответствующие шаблоны со своей собственной реализацией. Если фреймворк веб-магазина предоставляет шаблон, названный /shop/folder/my-organism.html, тогда мы можем переопределить его, используя /merchantimplementaion/folder/my-organism.html.
Этот шаблон обычно расширяет существующий шаблон фреймворка:
{% extends "/shop/folder/my-organism.html" %}
{% block shop-some-identifier %}
<div>...</div>
{% endblock %}
Такое переопределение отличается от того, как Django ищет шаблоны, но позволяет легче расширить существующий шаблоне.
8.2. Навигационная цепочка (хлебные крошки, breadcrumb)
BreadcrumbPlugin имеет четыре различных опции рендера: Default (По умолчанию), Soft-Root, With Catalog Count (Каталог с количеством) и Empty (Пустой). Он может быть добавлен только в заполнитель под названием Breadcrumb, если иное не сконфигурировано.
Навигационная цепочка Default ведёт себя как и ожидается. Soft-Root добавляет название страницы в существующую навигационную цепочку, это позволяет использовать страницы, помеченные как soft root. Навигационная цепочка типа With Catalog Count добавляет значок, содержащий количество элементов. Используйте Empty для того, чтобы скрыть навигационную цепочку, отображающуюся заполнителем по умолчанию.
8.3. Корзина
CartPlugin имеет четыре различных опции рендера: Editable (редактируемый), Static (статический), Summary and Watch-List (список желаний). Детали смотрите в разделе Корзина с использованием Cascade плагина.
8.4. Checkout Forms
Все формы, добавленные на страницу оформления заказа управляются системой Cascade плагинов. Все эти плагины наследуются от общего базового класса shop.cascade.plugin_base.DialogFormPluginBase. Они все имеют общий рендер одного специфической формы с проверкой, которая наследуется от shop.forms.DialogForm или shop.forms.DialogModelForm.
Преимущества этого подхода в том, что:
- если мы добавляем, изменяем или удаляем атрибуты в форме, поля с легкостью добавляются, изменяются или удаляются из отрендеренного HTML кода.
- мы просто получаем валидацию формы с клиентской стороны без надобности в написании Javascript или HTML.
- если мы добавляем, изменяем или удаляем атрибуты в форме, это изменение распространяется и на оба валидирующих контроллера: один в Javascript, тем самым находящийся на клиентской стороне, а другой на сервере.
- если наши формы сделаны из моделей, то всё выше перечисленное работает с ними также хорошо.
- мы можем настроить каждый из этих компонентов, используя режим "Структура" в меню djangoCMS. Это быстрее, чем править шаблоны вручную.
Как видно из этого подхода, djangoSHOP уделяет большое внимание принципам Single Source of Truth (единый источник правды), когда работает с кастомными моделями и формами.
Многие из этих форм могут быть отрендерены, используя два различных подхода:
8.4.1. Форма диалогового окна
Здесь мы рендерим все поля модели как поля ввода или группируем их в редактируемую форму. Это обычный случай использования.
8.4.2. Статический итог (Static summary)
Здесь мы рендерим все поля модели как статические строки без оборачивания в форму (тег form). Это может использоваться для подитога всех полей ввода, которые показываются на последнем шаге.
Эти доступные плагины обеспечиваются djangoSHOP для построения страницы оформления заказа:
8.4.2.1. Плагин "Форма покупателя"
Форма покупателя используется для запроса информации о некоторых личных данных, таких как приветствие (mr. или mrs. и т. д.), имя и фамилия, его эл. почта и т. д. В простых случаях, эта форма сочетает в себе поля из моделей shop.models.customer.Customer и email_auth.models.User или auth.models.User соответственно. Это означает, что добавляемые в нашу модель Customer поля отражаются в этой форме.
8.4.2.2. Плагин "Форма гостя"
Форма гостя представляет собой сокращённый вариант Формы покупателя. Она только спрашивает email и больше ничего. Мы используем его для тех покупателей, которые не хотят создавать аккаунт.
8.4.2.3. Формы "Адрес доставки" и "Адрес оплаты"
Имеются две формы, где покупатели могут добавить свои адреса доставки и/или оплаты. В форме Адрес оплаты есть checkbox, который позволяет использовать адреса доставки в качестве адрес оплаты. Переопределяя шаблонные формы, можно изменить это поведение (наоборот). Оба плагина предоставляют форму, построенную из класса модели shop.models.address.AddressModel.
8.4.2.4. Выбор способа платежа
Каждый способ платежа, зарегистрированный в djangoSHOP, этот плагин помещает в список из радиокнопок, где покупатель может выбрать желаемый способ оплаты. Переопределяя шаблоны, в дополнительные формы могут быть добавлены, например, данные кредитной карты.
8.4.2.5. Выбор способа доставки
Каждый способ платежа, зарегистрированный в djangoSHOP, этот плагин помещает в список из радиокнопок, где покупатель может выбрать желаемый способ доставки.
8.4.2.6. Плагин "Дополнительная информация"
Этот плагин предоставляет форму, где покупатели могут ввести дополнительную информацию по заказу во время оформления заказа.
8.4.2.7. Плагин "Принятие условий пользовательского соглашения"
Обычно покупатели щёлкают в чекбокс для принятия различных условий, такие как "Условия и требования" на этом сайте. Этот плагин предлагает текстовый редактор, где продавец может ввести текст, с возможной ссылкой на другую CMS страницу для более детального просмотра условий и требований.
8.4.2.8. Плагин "Обязательные поля формы"
Большинство форм оформления заказа имеют один или более полей требующих обязательное заполнение. К подписям таких полей добавляется знак "звёздочка". Этот плагин может быть использован для добавления короткого сообщения "* - поля обязательные для заполнения. И обычно этот текст располагается между последней формой оформления заказа и кнопкой "Продолжить".
8.4.2.9. Кнопка "Продолжить"
Этот плагин добавляет стилизованную кнопку "Продолжить" в любой заполнитель. Этот вид кнопки отличается от других кнопок тем, что она сначала отправляет все собранные данные формы на сервер и ожидает ответа. Только если все формы успешно валидированы, то кнопка переходит по данной ссылке.
Эта кнопка может обработать две не-ссылочные цели: “Reload Page” (Перезагрузить страницу) and “Purchase Now” (Купить).
Первая полезна, когда изменяется контекст, например, если посетитель сайта вошёл в систему и нужно его отправить на его личную страницу.
Вторая используется только для djangoSHOP, когда покупатель выполняет операции покупки.
8.5. Аутентификация
Перед тем как заполнять какие-либо поля, мы должны знать аутентификационный статус нашего посетителя. Различие в статусах объясняется на странице: Анонимные пользователи и Посетители-покупатели.
Поэтому нам нужна форма, в которой посетители могут авторизоваться и выйти из системы, изменить пароль или вспомнить его и т. д. Все аутентификационные формы обрабатываются единственным плагином.
8.5.1. Плагин "Аутентификация"
Этот плагин обрабатывает набор форм. Давайте взглянем на них:
8.5.2. Форма "Вход"
Это простая форма входа, проверяющая логин (или эл. почту в качестве логина) и пароль.
Эта форма обычно используется в сочетании типом ссылки: CMS страница.
8.5.3. Форма "Выход"
Это форма выхода просто отображает кнопку выхода из сайта.
Эта форма обычно используется в сочетании типом ссылки: CMS страница.
8.5.4. Форма "Вход/Выход"
Она сочетает форму входа и форму выхода таким образом, что анонимные пользователи видят форму входа, в то время как авторизованные пользователи видят форму выхода. Эта форма обычно используется в сочетании типом ссылки: CMS страница.
8.5.5. Форма "Сброс пароля"
Эта форма предоставляет поле для пользователей, которые забыли свой пароль. Они вводят свою эл. почту, что начать процедуру сброса пароля.
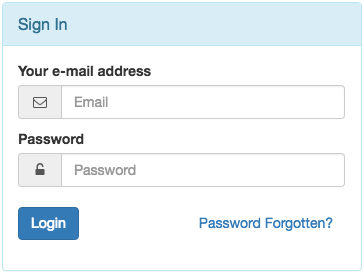
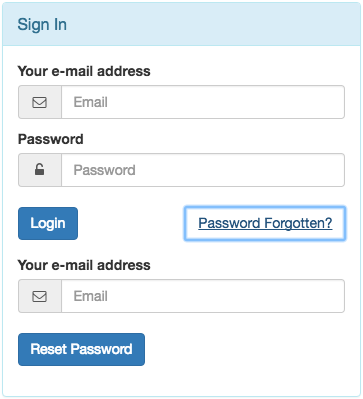
8.5.6. Форма "Вход и сброс пароля"
Она расширяет форму "Вход/Выход", добавляя функции формы "Сброса пароля".
Если щёлкнуть по ссылке "Password Forgotten?", то форма раскроет дополнительное поле для ввода эл. почты.
Эта форма обычно используется в сочетании типом ссылки: CMS страница.
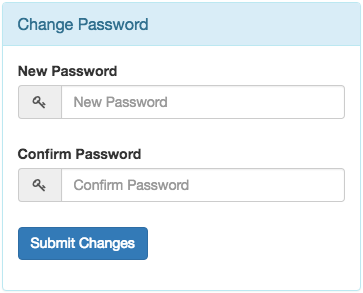
8.5.7. Форма "Изменение пароля"
Эта форма отображает два поля для изменения пароля. Она показывается только авторизованным пользователям.
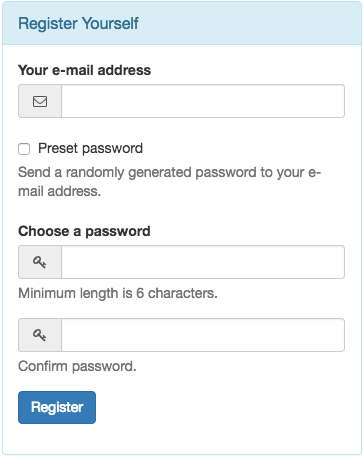
8.5.8. Форма "Регистрация пользователя"
Используя эту форму, анонимные пользователи могут зарегистрироваться. После ввода эл. адреса и желаемого пароля они становятся зарегистрированными пользователями.
Эта форма обычно используется в сочетании типом ссылки: CMS страница.
8.5.9. Форма "Продолжить как гость"
Эта форма отображает только одну кнопку, щёлкая которую посетители могут признать себя как гость для того, чтобы не регистрироваться на сайте.
Эта форма обычно используется в сочетании типом ссылки: CMS страница.
8.6. Прогресс бар
ProcessBarPlugin может быть использован для группировки многочисленных форм на странице, разделённых на различные блоки. Только один блок виден за раз. На верху страницы располагается прогресс бар, который показывает активный шаг.
Этот плагин проверяет валидацию всех форм и позволяет переходить к следующему шагу, если всё правильно заполнено.
Каждый шаг в этом прогресс баре должен содержать кнопку "Следующий шаг", так как нужно предоставить покупателю возможность перехода на следующий шаг, если все формы валидны.
Последний шаг содержит кнопку "Продолжить", который должен быть настроен на совершение какого-либо действия, и как правило, на совершение покупки, поэтому тип ссылки должен быть "Купить".
Этот плагин требует AngularJS директиву <bsp-process-bar>, которая может быть найдена в npm пакете angular-bootstrap-plus.
8.7. Каталог
Представление каталога обрабатывается ShopCatalogPlugin.
Данный плагин требует CMS страницу, которая использует ProductsListApp в качестве apphook. Во-первых, убедитесь, что мы создали ProductsListApp (см. Создание ProductsListApp). Это CMS приложение должно быть реализовано продавцом, так как является частью проекта, а не частью djangoSHOP фреймворка.
8.8. Отображение заказов
Плагин "Просмотр заказов" используется для рендера для отображения списка заказов и карточки заказа, относящиеся к конкретному зарегистрированному пользователю. Без числа в URL будет показывать список заказов текущего покупателя. Добавляя первичный ключ определённого заказа в URL, мы увидим все заказанные продукты конкретного заказа. Мы называем его карточкой заказа, хотя это по сути список элементов.
Данный плагин требует CMS страницы, которая использует приложение OrderApp. Это CMS приложение находится в djangoSHOP, поэтому всегда доступно в расширенных настройках для каждой страницы.
8.8.1. Оговорка при редактировании страницы "Карточка заказа"
Страницы "Список заказов" и "Карточка заказа" имеют общую страницу в нашей CMS структуре страницы. Карточка заказа только рендерится по-другому. Редактирование этой псевдо-страницы невозможно, так как она не является частью CMS.
8.9. Результаты поиска
Отображение результатов поиска обрабатываются плагином "Результаты поиска".
На сайт, предоставляющий полнотекстовый поиск, нужно добавить страницу для вывода результатов поиска. Во-первых, убедитесь, что у нас есть Search View присоединённое к этой странице через apphook. Это CMS приложение должно быть реализовано продавцом, так как является частью проекта, а не частью djangoSHOP фреймворка.
 Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.










Комментарии: 0