3. Настройка DNS, конфигураций для связки uwsgi, nginx и supervisor. Запуск проекта
18 февраля 2014 г. 9:37
Цикл статей по развёртыванию сайтов на боевом сервере с нуля по шагам с использованием python + django + uwsgi + nginx + supervisor:
Итак, на предыдущем шаге мы подали заявку на регистрацию доменного имени, и пока идёт обработка запроса, переходим к третьему шагу. Мы научимся запускать простейшее python приложение, а затем попробуем запустить и django приложение.
Сейчас произведём первоначальную настройку Linux, а также установку необходимых библиотек для запуска python приложений. Для этого подключаемся к серверу через putty/терминал (как подключаться описано в шаге 1).
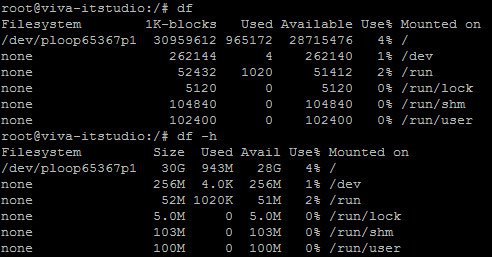
Если Вам интересно знать сколько свободного места на диске на начальный момент, т. е. до всех наших будущих настроек и закачек библиотек, то можете воспользоваться командой df или df -h, которая выводит информацию в более удобной форме.
У меня, например, выглядит так:
Потом сможем посмотреть сколько останется места после того, как мы всё настроим!
Первое что нам нужно сделать - это удалить всё ненужное из системы. Команда ps нам в помощь, она покажет количество запущенных процессов.
ps aux
Если видим что запущен apache, то его удаляем (вместо него мы используем nginx).
sudo apt-get purge apache2 apache2-utils apache2.2-bin apache2-common sudo apt-get autoremove whereis apache2 sudo rm -Rf /etc/apache
apt-get install пакет - установка пакета.
apt-get remove пакет - удаление пакета.
apt-get purge пакет - удаление пакета с конфигурационными файлами.
apt-get autoremove - удаление всех ненужных пакетов, которые не используются в системе.
apt-get update - обновление кэша доступных пакетов
apt-get upgrade - обновление всех пакетов.
apt-get clean - удаляет скаченные пакеты, которые сохраняются автоматически в директории /var/cache/apt/archives/
Сначала установим локаль системы:
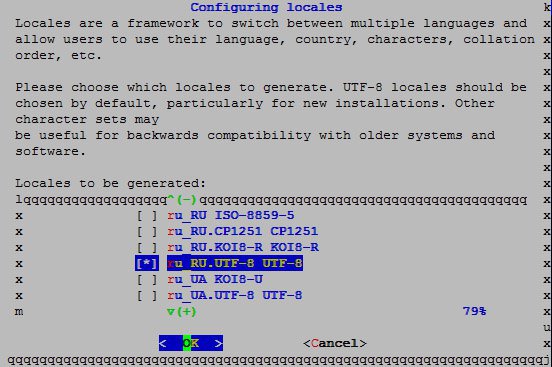
root@viva-itstudio:~# dpkg-reconfigure locales
Находим в списке ru_RU.UTF-8 помечаем звёздочкой, нажав пробел, затем нажимаем enter.
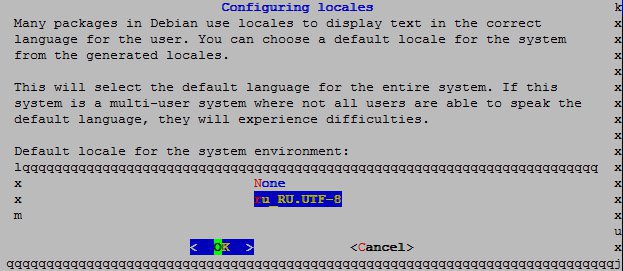
И снова выбираем ru_RU.UTF-8
Далее нам нужно установить всякие приложения. Перед работой с менеджером установки приложений необходимо обновить информацию о доступных в дистрибутиве пакетах. Обновляем кеш менеджера пакетов apt:
apt-get update
И видим как загружаются пакеты. На это уходит несколько минут - можно за это время сходить за печенюшкой (предполагается, что чай/кофе уже налито с прошлого поста) :)
Ставим mc и nano:
apt-get install mc nano
mc (midnight commander) - визуальный файловый менеджер.
nano - простой, но распространённый текстовый редактор.
Теперь нам нужно настроить DNS-сервер. Для этого устанавливаем bind
apt-get install bind9
BIND (Berkeley Internet Name Domain, до этого: Berkeley Internet Name Daemon) — открытая и наиболее распространённая реализация DNS-сервера, обеспечивающая выполнение преобразования DNS-имени в IP-адрес и наоборот.
Иногда пакет bind уже установлен в системе изначально. Настраиваем DNS конфиг:
nano /etc/bind/named.conf
В конце файла после всех инклюдов (include) вписываем следующее:
zone "viva-itstudio.ru" {
type master;
file "/etc/bind/viva-itstudio.ru";
};
где вместо моего адреса viva-itstudio.ru нужно указать свой.
Вставляем в следующий текст файл /etc/bind/viva-itstudio.ru:
nano /etc/bind/viva-itstudio.ru
# содержимое файла viva-itstudio.ru $TTL 3600 @ IN SOA ns1.viva-itstudio.ru. root.viva-itstudio.ru. (2012000001 10800 3600 604800 86400) @ IN NS ns1 @ IN NS ns2 ns1 IN A 188.120.250.15 ns2 IN A 188.120.253.50 @ IN A 188.120.250.15 www IN A 188.120.250.15
Если Вы в первый раз сталкиваетесь с настройкой bind, то для Вас текст выше будет загадочен и непонятен. Но не переживайте. Сейчас просто скопируйте текст и вставьте в созданный файл, изменяя доменное имя и свои ip-адреса. У вас вместо ns1.viva-itstudio.ru. будет ns1.ваш_сайт.ru. и обратите внимание, что обязательна точка на конце и т.д. С ip-адресами будет следующим образом:
# вместо ns1 IN A 188.120.250.15 ns2 IN A 188.120.253.50 @ IN A 188.120.250.15 www IN A 188.120.250.15
# будет ns1 IN A ваш_ip-адрес_1 ns2 IN A ваш_ip-адрес_2 @ IN A ваш_ip-адрес_1 www IN A ваш_ip-адрес_1
Запускаем службу bind и перечитываем конфигурацию DNS-сервера:
root@viva-itstudio:~# /etc/init.d/bind9 start [ ok ] Starting domain name service...: bind9. root@viva-itstudio:~# rndc reload server reload successful
Ставим службу bind на автозапуск:
update-rc.d bind9 start 15 2 3 4 5 . stop 70 0 1 6 .
Если после запуска команды update-rc.d система выдала сообщение: update-rc.d: using dependency based boot sequencing То не волнуйтесь, это не ошибка. Это информационное сообщение означает примерно следующее: It's telling you it's using new dependency based booting instead of old sequence-based booting. Я как ни старался, не смог нормально перевести его :)
Теперь нам нужно проверить работоспособность DNS-сервера, установив dnsutils пакеты:
root@viva-itstudio:~# apt-get install dnsutils Чтение списков пакетов… ... Настраивается пакет dnsutils (1:9.8.4.dfsg.P1-6+nmu2+deb7u1) … root@viva-itstudio:~# dig @188.120.250.15 viva-itstudio.ru ; <<>> DiG 9.8.4-rpz2+rl005.12-P1 <<>> @188.120.250.15 viva-itstudio.ru ; (1 server found) ;; global options: +cmd ;; Got answer: ;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 11642 ;; flags: qr aa rd ra; QUERY: 1, ANSWER: 1, AUTHORITY: 2, ADDITIONAL: 2 ;; QUESTION SECTION: ;viva-itstudio.ru. IN A ;; ANSWER SECTION: viva-itstudio.ru. 3600 IN A 188.120.250.15 ;; AUTHORITY SECTION: viva-itstudio.ru. 3600 IN NS ns2.viva-itstudio.ru. viva-itstudio.ru. 3600 IN NS ns1.viva-itstudio.ru. ;; ADDITIONAL SECTION: ns1.viva-itstudio.ru. 3600 IN A 188.120.250.15 ns2.viva-itstudio.ru. 3600 IN A 188.120.253.50 ;; Query time: 0 msec ;; SERVER: 188.120.250.15#53(188.120.250.15) ;; WHEN: Wed Feb 5 00:52:44 2014 ;; MSG SIZE rcvd: 118
Отлично, ответ вызова команды dig говорит о том, что был найден один сервер (1 server found), и сообщаются dns записи.
Теперь создаём структуру папок для нашего первого веб-приложения:
root@viva-itstudio:/home# mkdir -p /home/<пользователь>/web/test_app # root@viva-itstudio:/home# mkdir -p /home/vivazzi/web/test_app
mkdir - создаёт папку в указанном месте. А ключ -p нужен создания несуществующих папок в указанном пути. Имя пользователя нужно придумать.
Можете зайти в mc и убедиться, что папки созданы:
root@viva-itstudio:/home# mc Для запуска приложений на python используем связку python + Django + nginx + uWSGI + supervisor
python - язык программирования высокого уровня, на котором будет написан ваш сайт.
Django - фреймворк для построения веб-приложений на языке python.
nginx - это веб-сервер, который нужен для отдачи статических файлов (картинок, css стилей, js скриптов и т.д.) и проксирования запросов к uWSGI.
uWSGI - делает запросы к python приложению и получает от него ответы. Взаимодействие между приложением и веб-сервером происходит по протоколу WSGI.
supervisor - система по управлению процессами в операционной системе.
Создаём wsgi.py - первый тестовый проект на python:
root@viva-itstudio:/home/vivazzi/web/test_app# nano wsgi.py
# --- Содержимое файла wsgi.py ---
def application(environ, start_response):
status = '200 OK'
output = 'Hey, this is my project!'
response_headers = [('Content-type', 'text/plain'),
('Content-Length', str(len(output)))]
start_response(status, response_headers)
return [output]
Создаём файл uwsgi.ini
root@viva-itstudio:/home/vivazzi/web/test_app# nano uwsgi.ini
# --- Содержимое файла uwsgi.ini --- [uwsgi] # Сокет для передачи данных socket = /home/vivazzi/web/test_app/uwsgi.sock # Путь к виртуальному окружению (пока его не используем) # home = /home/vivazzi/web/test_app/env # Нам понадобится включенный python плагин plugins = python # Дополнительный python-путь (путь до корня проекта) pythonpath = /home/vivazzi/web/test_app # Модуль python с определением wsgi приложения module = wsgi # Количество процессов processes = 2 # Максимальное количество соединений для каждого процесса max-requests = 5000 # Максимальный размер запроса buffer-size = 32768 # Убивать каждое соединение требующее больше 30 сек для обработки harakiri = 30 # Включает опцию мастер-процесса uwsgi master # Автоматически прибивать воркеры, если умирает мастер-процесс no-orphans # Количество секунд, которое дается воркеру uwsgi для корректного перезапуска. # Если воркер не успевает - по истечении этого времени его принудительно пришибает reload-mercy = 8
Создаём файл supervisor.conf
root@viva-itstudio:/home/vivazzi/web/test_app# nano supervisor.conf
# --- Содержимое файла supervisor.conf --- [program:test_app] command=/usr/bin/uwsgi --ini /home/vivazzi/web/test_app/uwsgi.ini user=www-data stdout_logfile=/home/vivazzi/web/test_app/uwsgi.log stderr_logfile=/home/vivazzi/web/test_app/uwsgi_err.log directory=/home/vivazzi/web/test_app autostart=true autorestart=true redirect_stderr=true stopsignal=QUIT
Создаём файл nginx.conf
root@viva-itstudio:/home/vivazzi/web/test_app# nano nginx.conf
# --- Содержимое файла nginx.conf ---
server {
listen 80;
server_name viva-itstudio.ru www.viva-itstudio.ru;
access_log /home/vivazzi/web/test_app/nginx_access.log;
error_log /home/vivazzi/web/test_app/nginx_error.log;
location / {
uwsgi_pass unix:///home/vivazzi/web/test_app/uwsgi.sock;
include uwsgi_params;
}
}
Самое время установить нужные библиотеки:
root@viva-itstudio:/home/vivazzi/web/test_app# apt-get install nginx uwsgi uwsgi-plugin-python supervisor
Создадим симлинки (ссылки) на конфигурационные файлы:
# nginx ln -s /home/vivazzi/web/test_app/nginx.conf /etc/nginx/sites-enabled/test_app.conf # supervisor ln -s /home/vivazzi/web/test_app/supervisor.conf /etc/supervisor/conf.d/test_app.conf
Для того, чтобы смогли логи писаться (и не только), нужно дать права некоторым пользователям на чтение и изменение папки. Но сейчас мы сделаем проще, а потом будем разбираться детальнее. Установим всем пользователям права на запись на папку test_app:
chmod a+w -R /home/vivazzi/web/test_app
Теперь перезапустим nginx и supervisor:
/etc/init.d/nginx restart /etc/init.d/supervisor stop /etc/init.d/supervisor start
После установки supervisor, он сам запускается, поэтому нам нужно только перечитать конфигурационные файлы supervisor без его перезапуска.
supervisorctl update
Если всё настроено правильно, то в результате мы должны получить «Hey, this is my project!»
Если у Вас возникает следующего рода ошибка:
Restarting nginx: nginx: [emerg] unknown directive "uwsgi_pass" in /etc/nginx/sites-enabled/test_app.conf:18
То исправить ситуацию может установка nginx из исходных файлов. Для этого выполним следующие действия:
Удалим установленный nginx
apt-get purge nginx apt-get autoremove whereis nginx rm -Rf /etc/nginx
Командой rm удалите все файлы и папки, которые нашлись командой whereis.
Теперь создадим временную директорию /usr/src/nginx, в которую скачаем последнюю версию nginx.
mkdir -p /usr/src/nginx cd /usr/src/nginx wget http://nginx.org/download/nginx-1.8.0.tar.gz tar -xvf nginx-1.8.0.tar.gz # распакуем архив rm nginx-1.8.0.tar.gz # удаляем архив cd nginx-1.8.0
Нам нужно сконфигурировать nginx, но скорее всего, конфигурирование не осуществится и покажется ошибка об отсутствии библиотек. Поставим следующий список пакетов:
apt-get install libpcre3 libpcre3-dev openssl libssl-dev libgeoip-dev libgeoip1
Затем сконфигурируем nginx. Пока запишите опции те, что я здесь привожу, чтобы не отклоняться от рецепта, а потом можете поподробнее почитать, например, здесь: http://nginx.org/ru/docs/configure.html или в других источниках.
./configure --pid-path=/var/run/nginx.pid \ --conf-path=/etc/nginx/nginx.conf \ --sbin-path=/usr/local/sbin \ --user=www-data \ --group=www-data \ --http-log-path=/var/log/nginx/access.log \ --error-log-path=/var/log/nginx/error.log \ --with-http_stub_status_module \ --with-ipv6 \ --with-http_ssl_module \ --with-http_realip_module \ --with-sha1-asm \ --with-sha1=/usr/lib \ --http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ \ --http-proxy-temp-path=/var/tmp/nginx/proxy/ \ --http-client-body-temp-path=/var/tmp/nginx/client/ \ --with-http_geoip_module \ --with-http_gzip_static_module \ --with-http_sub_module \ --with-http_addition_module \ --with-file-aio \ --without-mail_smtp_module
После успешного конфигурирования можно делать сборку и инсталлировать:
make make install
Создаём папку, куда nginx будет писать временные файлы.
mkdir /var/tmp/nginx
И даём соответственные права пользователя www-data:
chown www-data /var/tmp/nginx
Поздравляю с установкой nginx. Теперь его нужно запустить. Исполняемый файл лежит в /usr/local/sbin (месторасположение определили опцией --sbin-path при конфигурировании nginx):
/usr/local/sbin/nginx
Теперь можно убедиться, что nginx запущен:
ps aux | grep nginx root 1695 0.0 0.2 33104 1068 ? Ss 00:14 0:00 nginx: master process ./nginx www-data 1696 0.0 0.3 33512 1992 ? S 00:14 0:00 nginx: worker process
Теперь добавим nginx на автозагрузку.
nano /etc/init.d/local # создаём файл в /etc/init.d/
Добавляем в скрипт:
#! /bin/sh /usr/local/sbin/nginx
Далее выполняем следующие команды
chmod +x /etc/init.d/local # делаем файл исполняемым update-rc.d local defaults 80 # добавляем скрипт /etc/init.d/local в автозагрузку
Если у вас появляется сообщение:
insserv: warning: script 'local' missing LSB tags and overrides
То это не ошибка, а предупреждающее сообщение, которое сообщает о том, что формат записи не соответствует LSB спецификации (Подробнее: https://ru.stackoverflow.com/questions/612736/%D0%9E%D1%88%D0%B8%D0%B1%D0%BA%D0%B0-debian-8-6-insserv-warning).
Этого достаточно, чтобы запускать nginx автоматически при загрузки системы. Если Вы хотите ещё какие-нибудь скрипты запускать, то допишите команды (каждая с новой строки) в файл /etc/init.d/local.
Теперь можно проверить работоспособность сайта.
Как видите, настройка сайта django nginx uwsgi не является простым занятием, но научившись этому, Вы будете сделаете большой шаг на пути к профессиональному развитию
Похожие статьи:
 Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Комментарии: 4





05.02.2018 17:26 #
uwsgi.in i
Дополнительный python-пут ьpythonpath = /home/vivazzi/web/test_ap p
имеется ввиду путь до компилятора? название переменной мне навеивает эту мысль))
Ответить
06.02.2018 1:48 #
Александр,
pythonpath- путь до корня проекта. Статью подправил . Хотя да, можно подумать, что до компилятора :)Ответить
05.02.2018 17:54 #
Добавляем в скрипт :
! /bin/s h/usr/local/sbin/ngin x
можно ли использовать вместо "/usr/local/sbin/nginx", "service nginx start" в скрипте?
Ответить
06.02.2018 1:43 #
Сходу не могу сказать, попробуйте: протестировать это не долго.
Ответить